قامت قوقل مؤخرا بإضافة خاصية الAMP في أدوات مشرفي المواقع الخاصة بقوقل و التي تهدف لتسريع تحميل الصفحات على الهواتف الذكية وأصبحت أكثر المواقع المختصة في مجال السيو تبحث عن كيفية تأثير هذا العامل في نتائج البحث وكيف تستطيع تنصيبها في مواقعها .
قائمة المحتوى
ما هو AMP ؟
جاء مشروع AMP استجابة لمشاريع مثل المقالات الفورية على الفيسبوك Facebook Instant Articles والتي تستضيفها الفيسبوك لتحل مشاكل بطء الموقع وتجعل المقالات تفتح بشكل فوري عند التصفح عن طريق التطبيق الخاص بالفيسبوك ، وذلك باستخدام HTML5 والتي ستجعل من مقالاتك تبدوا بمظهر جذاب وسريع جداً عند التصفح .
يستخدم مشروع الـ AMP كود مفتوح المصدر، وهذا يعني أنه يمكن استخدامه من قبل مجموعة كبيرة من الشركات الأخرى التي تقدم خدمة المحتوى والذي تم بناؤه باستخدام AMP HTML ، بما في ذلك منصات مثل تويتر و بينترست وبحث جوجل .
الموقع الرسمي لمشروع Accelerated Mobile Pages هو: ampproject.org وستجد فيه كل ماتود معرفته حول هذا المشروع .
بعد أن تعرفت على مزايا هذا المشروع لابد أن تعلم هذه النقطة وهي ان إضافه مشروع الـ AMP له جانب سلبي فى حاله وجود الاعلانات علي موقعك فهو يقوم بإيقاف تحميلها لانه يعطي الاولويه للمحتوي فهو سيئ بالنسبة لاصحاب المواقع الربحيه لكنه جيد فى حاله لم يكون لديك اعلانات على موقعك .
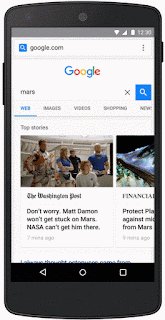
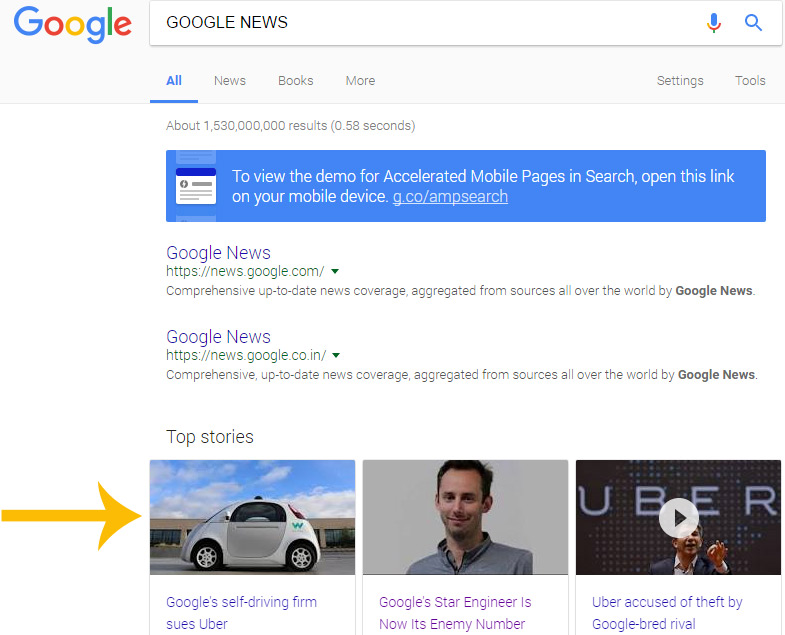
كيف سيظهر موقعي في قوقل عند استخدام AMP؟
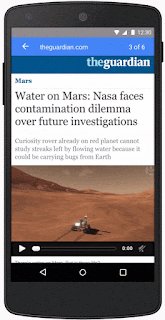
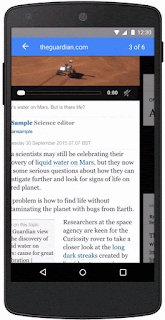
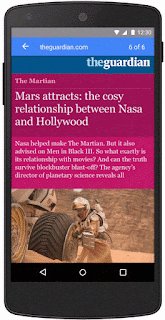
سيظهر جزء من المقال مع الصور على أجهزة الموبايل في محرك البحث دون الحاجة إلى نقر المستخدمين على موقعك لعرض المحتوى .
كيف يمكنني إضافة الـ AMP على موقعي ؟
المشروع لا زال ببدايته وبحاجة لمزيد من التطورات التي سيتم حلها أكيد بالفترة المقبلة.حتى الآن هذه الميزة هي ميزة تجريبية و قيد الاختبار لكن بإمكانك تجربتها في موقعك ومشاركة النتائج معنا . سأتطرق لطريقة تركيبها في منصتين : منصة الوويربيس ومنصة البلوغر وعن طريق خدمة الCloudflare وقبل أن تركبها في موقعك آخذ Backup كامل لموقعك في حالة حدوث أي أخطاء .
إضافة AMP لمنصة البلوغر
إذهب إلى محرر الـ HTML واستبدل كود ال <html> بــ :
راجع كود ال Metadata والـ Charset إذا لم تجده كما بالأسفل قم بإضافته :
راجع تاج الـ Canonical وإذا لم تجدة قم بإضافته كما هو :
أبحث عن </head> وإستبدلها بالكود أدناه :
غير أكواد الصور إلى amp-img tags كما في الكود :
إضافة AMP لمنصة الووردبريس
إذهب إلى لوحة التحكم > الإضافات > أضف جديد، وابحث عن اضافة AMP، وستظهر الصفحة الرسمية بأول نتيجة بالبحث قم بتنزيلها وتفعيلها وبإمكانك تنزيل الإضافة يدويا من صفحتها الرئيسية من هنا : AMP.
بعد تنصيب الإضافة، الآن أصبحت أداة الـAMP جاهزة لديك، ويمكنك تجربتها بحيث عليك أن تضيف كلمة amp على آخر الرابط الذي تريد تجربته .
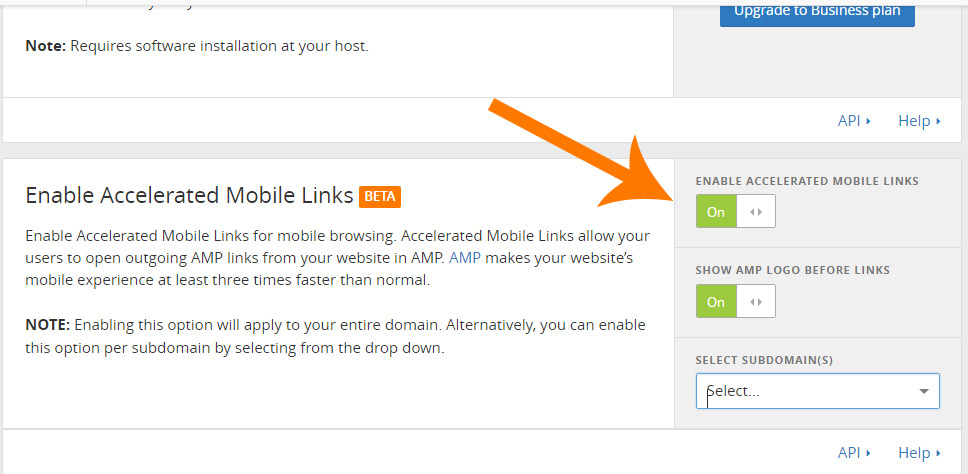
إضافة AMP عن طريق خدمة الCloudflare
إذهب إلى لوحة التحكم الخاصة بك على الCloudflare ثم إلى Tap : Speed وانزل للأسفل وفعل الخيارين كماهي موضحة بالصورة بالأسفل .
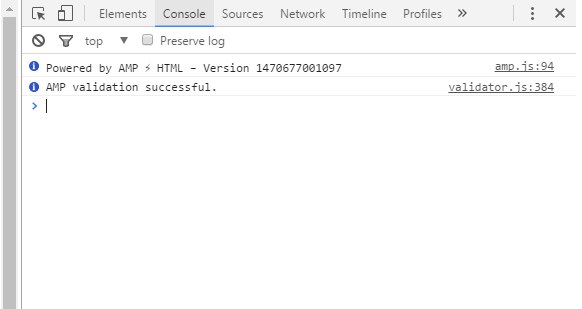
كيف يمكنني التأكد بأن مشروع الAMP قد تم تفعيله بشكل سليم وناجح؟
هناك طريقتان :
- أضف هذا الكود في نهاية الصفحة “#development=1” لتظهر كما في المثال https://example.blogspot.com/p/amp-page.html#development=1 ثم أضغط كليك يمين ثم Inspect وأفتح تاب Console واذا وجدت هذه الرسالة “AMP validation successful” فاعلم بأن المشروع تم تنصيبة بنجاح .
- الطريقة الثانية : اذهب الى الرابط validator.ampproject.org وضع رابط الموقع وسيقوم بالتحقق من أكواد ال AMP .
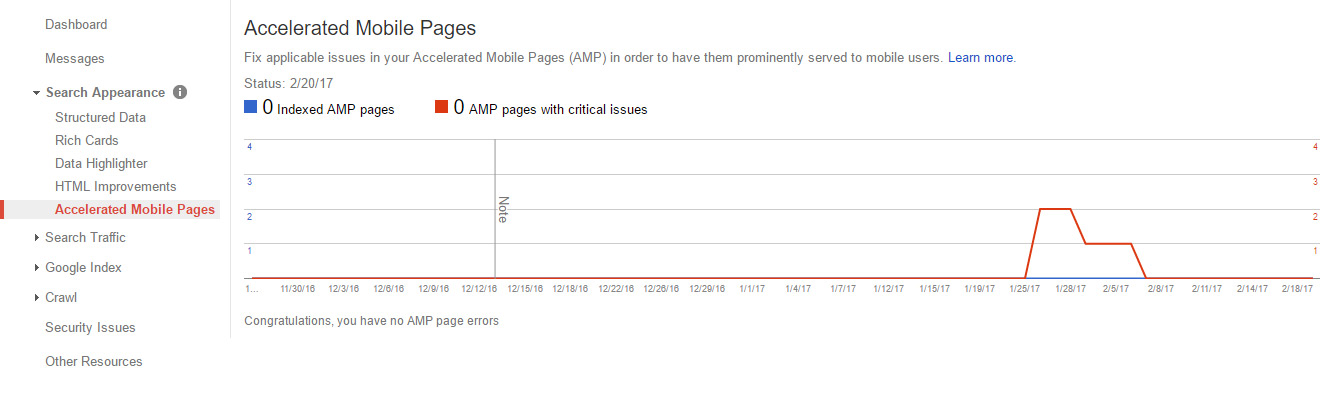
بعد فنرة أدخل إلى أدوات مشرفي المواقع في قوقل لتجد التقارير ظهرت لك بعد تنصيب المشروع كما في الصورة :